TECH SUPPORT: JSON-LD and Recipe Markup
At Chicory, we know that recipe designers and food bloggers wear a lot of hats--chef, nutrition guru, writer and photographer! Expertise in any one of those is impressive enough, but in addition to all four, you're expected to be experts in tech as well?
As my freezer full of microwavable food at home proves, I'm no chef or nutritionist. All eight photos on my graveyard of an Instagram testify to the fact that I'm no photographer, and the mixed metaphor in this very sentence reveals that I'm no writer (is my Instagram a graveyard or a witness??). Luckily, I know a thing or two about tech, so today I'll be writing about what's new when it comes to marking up your recipes.
Lately, Chicory's been hearing a lot of hype around marking up your recipes with different structured data frameworks, so we thought it might be helpful to review the current state of affairs regarding recipe markup. Hopefully we can clarify some of the the hype, separate fact from rumor, and make some helpful recommendations.
The Advantages of Structured Data
There has been a great deal of debate about whether or not using a structured data format like schema.org in your recipes improves search engine rankings, and there is no clear evidence that it does. However, numerous case studies and anecdotes indicate that formatting your recipes can increase your search engine results (page CTR) by as much as 150%.
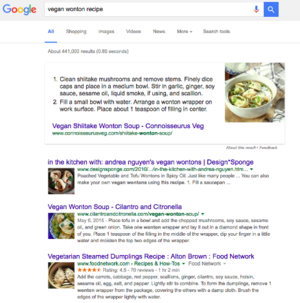
It's not hard to see why. Marking up your recipes helps search engines understand the structure of your content: What's the recipe rating? What's the cook time? What's the recipe image? Google knows how to display this data in a visually appealing way on desktop computers (a rich snippet) that provides hints to users about whether this is the recipe for them.
On mobile, the difference can be even bigger because of the Google's new concept of rich cards that form carousels of related answers. Don't they make you want to click?!
Standards Wars
Format wars have been waged again and again as new technologies emerge that require some degree of standardization. And just as the VHS beat out betamax and the Microsoft phone drifted into oblivion, it looks like we have a winner in the recipe format wars. In its most recently updated structured-data guides and documentation, Google mentions Schema.org alone as the recommended format.
Don't worry too much: hRecipe and data-vocabulary are still supported by Google and aren't going away any time soon. But Schema.org is Google's preferred formatting framework. And since industries tend to coalesce around one or maybe two standards eventually, I would recommend that anyone starting formatting for the first time choose a recipe plugin that uses Schema.org.
JSON-LD vs. Microdata
After some changes to Google's structured data guides last month, the internet's been abuzz with talk about JSON-LD formatting--a relative newcomer. In fact, just last week I wrote the code that Chicory uses to parse JSON-LD markup after our friend Brecht, author of the Wordpress Ultimate Recipe Plugin, told us he'd be switching from Microdata to JSON-LD in his next update.
The important point to understand is that while Google does technically say that it recommends JSON-LD markup, both JSON-LD and Microdata use the widely supported Schema.org markup specification. And just because Google might rather you use JSON-LD, there's no reason to believe that you'll be penalized for sticking with Microdata--at least not any time in the near future.
The only difference between the two approaches is how they use Schema.org: Microdata incorporates structured data into the HTML of your recipe content itself (with properties called itemprops), while JSON-LD (JavaScript Object Notation Linked Data) stores that information in a Javascript tag that you can put anywhere on your page.
If that sounds a little abstract, here's an example of each:
JSON-LD:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Recipe",
"author": "John Smith",
"cookTime": "PT1H",
"datePublished": "2009-05-08",
"description": "This classic banana bread recipe comes from my mom -- the walnuts add a nice texture and flavor to the banana bread.",
"image": "bananabread.jpg",
"recipeIngredient": [
"3 or 4 ripe bananas, smashed",
"1 egg",
"3/4 cup of sugar"
],
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": "http://schema.org/Comment",
"userInteractionCount": "140"
},
"name": "Mom's World Famous Banana Bread",
"nutrition": {
"@type": "NutritionInformation",
"calories": "240 calories",
"fatContent": "9 grams fat"
},
"prepTime": "PT15M",
"recipeInstructions": "Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour.",
"recipeYield": "1 loaf",
"suitableForDiet": "http://schema.org/LowFatDiet"
}
</script>
Microdata:
<div itemscope itemtype="http://schema.org/Recipe">
<span itemprop="name">Mom's World Famous Banana Bread</span>
By <span itemprop="author">John Smith</span>,
<meta itemprop="datePublished" content="2009-05-08">May 8, 2009
<img itemprop="image" src="bananabread.jpg"
alt="Banana bread on a plate" />
<span itemprop="description">This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta itemprop="prepTime" content="PT15M">15 minutes
Cook time: <meta itemprop="cookTime" content="PT1H">1 hour
Yield: <span itemprop="recipeYield">1 loaf</span>
Tags: <link itemprop="suitableForDiet" href="http://schema.org/LowFatDiet" />Low fat
<div itemprop="nutrition"
itemscope itemtype="http://schema.org/NutritionInformation">
Nutrition facts:
<span itemprop="calories">240 calories</span>,
<span itemprop="fatContent">9 grams fat</span>
</div>
Ingredients:
- <span itemprop="recipeIngredient">3 or 4 ripe bananas, smashed</span>
- <span itemprop="recipeIngredient">1 egg</span>
- <span itemprop="recipeIngredient">3/4 cup of sugar</span>
...
Instructions:
<span itemprop="recipeInstructions">
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
140 comments:
<div itemprop="interactionStatistic" itemscope itemtype="http://schema.org/InteractionCounter">
<meta itemprop="interactionType" content="http://schema.org/CommentAction" />
<meta itemprop="userInteractionCount" content="140" />
</div>
From Janel, May 5 -- thank you, great recipe!
...
</div>
So what does Chicory recommend? At the end of the day, any recipe plugin that you're comfortable using that is Schema.org or hRecipe compliant is going to be a fine bet for a long time, so don't stress too much.
All else being equal, I would probably recommend a Schema.org plugin, as it fits into a larger ecosystem that at least Google hopes will become the standard in structured data formatting for all kinds of web content, and they have the muscle to move things in that direction.
As for the call between Microdata and JSON-LD, once again you're perfectly fine either way, but I would personally prefer to use JSON-LD for a couple small reasons:
First, as you might be able to see in the examples above, JSON-LD is easier to debug. Chicory uses structured data to figure out what ingredients you use in your recipe, so I'm often asked to investigate why one of our partner's recipes are not parsing correctly in our system. Often, there is an insidious bug in their Microdata.
The HTML tag with the property itemprop="name" might be located outside the tag with the property itemtype="http://schema.org/Recipe" instead of inside. This means that our parsing technology (and Google's) won't be able to make complete sense of your recipe. And because a recipe page might have many thousands of lines of HTML with all sorts of strange spacing, indentation, and line breaks, it can be nearly impossible for a human to make visual sense of Microdata.
When there's an error in JSON-LD, on the other hand, it takes about 3 seconds to diagnose because all of the structured data is colocated. It's all right there in front of you in one place!
Second, in addition to being easier for humans to comprehend, JSON is also a data format that computer programs use all the time, which is why it took me only about 30 minutes to write Chicory's parser for JSON-LD. While I don't expect you to be too concerned with minimizing my effort, for better or worse, software engineers like me (but not me personally!) have a big say in what standards are adopted, so JSON-LD's future looks bright.