Chicory's Updated UX: Order Ingredients In Two Clicks
Last week marked my four-year anniversary of working at Chicory (psst, we’re hiring!). And while I was overjoyed thanks to the love my colleagues showed me for the milestone, my grin was even bigger because of our latest announcement. Chicory, for the first time since I’ve been here, has released a massive new UX update.
Dork alert… I know.
We’ve intro’d new UX looks in the past, but this update was a way bigger deal. That’s because these new features and user steps are actually informed by the 80M shoppers who flow through our recipe network every month.
Why now? Well, that’s the coolest part. Up until the latter half of 2018, online grocery engagements with our tech were still small. Yes, 80M users were curious about our button, but only a small percentage of those users completed the user steps in our flow. We believed in our tech, though, as well as the projections by companies like Nielsen that promised explosive growth for online grocery in the coming years.
That’s when we observed, what we call in the biz, the hockey stick graph. Our handful of dedicated users multiplied by over 1500% during the last few months of 2018. Picture a hockey stick… A little blade that turns up a bit, and then—boom! A tall shaft that immediately skyrockets. That’s what our growth graph looked like. (You can read more about the growth of shoppable recipes here.)
So with all of these new users, we were able to really dig in and see where users were feeling friction. Then, we could optimize and make adjustments based on what users actually wanted from our tech. We put in the work at the end of the year, with all of this data in hand, and that’s when, voila!, we announced our new UX last week. Can we all now agree that my dorky grin is justified?
Below you’ll see the updates we’ve made to our new UX. We’re super proud of what we’ve made. I hope you’ll give it a try and see how easy it is to order ingredients to recipes around the web with our tech.
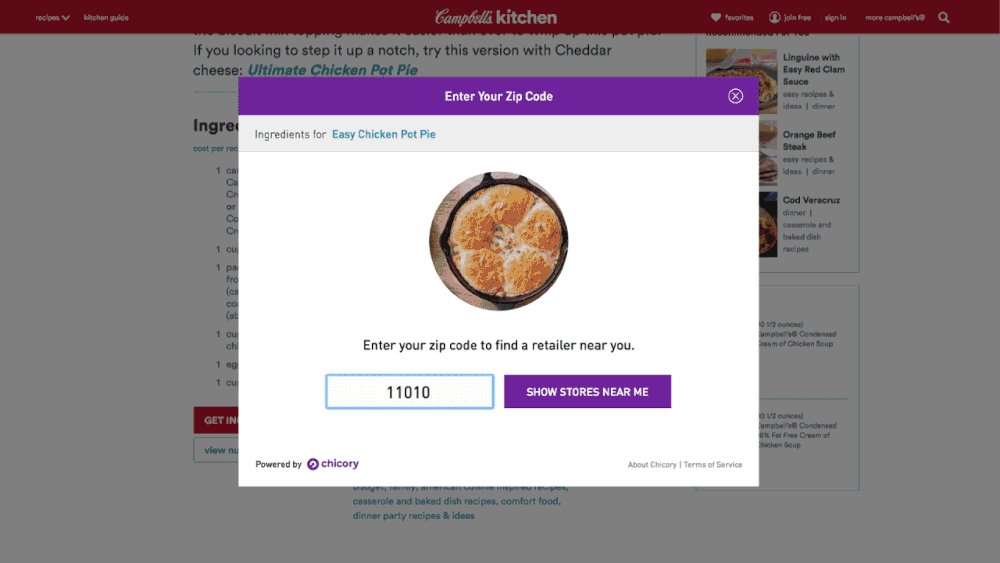
Step One
Click the Get Ingredients button! You can find it on 1,000+ sites (try Betty Crocker, Campbell’s Kitchen or Culinary Hill) and on over 3.6 million recipes. Then, you can enter your zip code so that we can identify the online grocery retailers that are available in your area.
Or, if you allow it within your browser, we can automatically detect your zip and eligible retailers.
Here, the biggest improvement is speed. The time from click to our modal loading is quicker than its ever been. We eliminated features here like storing recipes you have shopped previously or allowing you to change serving sizes. Why? People simply weren’t using our tech in this way. What we found was that the recipe was the shopping list and rarely was a shopper adding more than one recipe into an online grocery cart in a single session. So instead we optimized for the behavior we did observe and are getting shoppers to their carts in fewer steps. (Note that if you allow us to detect your location, you’ve only performed a single click thus far.)
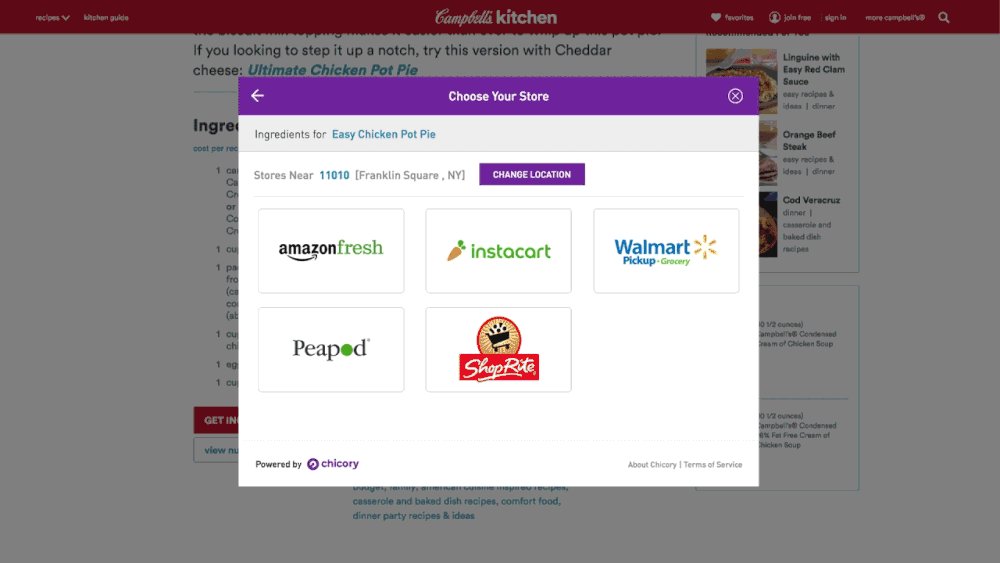
Step Two
Then, a screen will show up that presents all of the available online grocery retailers in your area. Our new experience includes more retailers (like ShopRite), plus those retailers are tiled across your screen rather than listed vertically, so that you can get a better look at what’s available to you.
As we add more retailers into our experience, we know that in some regions there could be 10+ available. When those options appear as a vertical list, you may not scroll through your choices fully or realize what’s available to you—now you will. This was a major update that we’re super proud of, particularly as we grow our relationships with more retail partners and prioritize user experience.
Step Three
That’s it!! Your cart is populated! I know, I know. Why is she getting excited about something so simple? But the missing pieces here are exactly what’s so cool. Chicory’s built around the idea that we want to make solutions so simple and seamless that they become ubiquitous… and then you wonder how you ever lived without them. We applied that philosophy to this redesign, revisiting every assumption we had previously. You’ll notice that there is no longer a shopping list feature, a “swap” feature, or a place to add or remove items.
Users showed us that they like to make these changes and swaps on the online retailer’s environment. That’s because the product details are more up to date, shoppers are familiar with the shopping experience on their favorite retailer’s site, and any out of stock information or substitutions are readily available.
That’s how we got our experience down to sending an entire recipe’s worth of ingredients into carts in just two clicks. And after four years and lots of changes here at Chicory, this might be the most exciting one yet.